UX Case Study
Trading FloorTrading Floor is a community platform for multimedia artists to fund their next project and host showcases of their work in unconventional spaces.
Role: UX Research & Design
Platform: Android
Tools: Figma
Understanding the Problem SpaceThe United Photojournalists of Canada redacted images taken by freelance photojournalists from the front pages of news publications to demonstrate how heavily the industry relies upon them.
Key Research Findings
-

The Gig Economy
It is very rare for a news publication to have full-time visual journalists on staff. The industry relies on freelancers. Freelance visual journalists report that gigs make up less than 50% of annual income.
-

Pay Rate Decreased by 35%
The amount of work is not consistent and pay has decreased from $800/day to $500/day.
-

Crowdfunding & Subscriptions
Emerging media ventures excel in delivering profound analysis and comprehensive coverage of specific subjects, ranging from sports to business. Through crowdfunding and subscription models, they've effectively garnered support from their audience to produce more investigative journalism.
Primary Research Method
User InterviewsI interviewed 5 visual journalists, 4 of whom are freelancers with 1 full-time staffer. The aim was to understand how they’re adapting to the uncertainty of the job market.
4 out of 5 interviewees showcased their work in the arts.
Visual journalists showcased their work, tackling subjects such as climate change and food security to their personal experiences as immigrants. The act of showcasing work in a public space opened the door for a unique opportunity to have people engage with their work in-person. Ultimately it created a space for constructive dialogue, visibility for future jobs and commissions.
Secondary Research Method: Field Studies
An interview participant has expanded their practice into art exhibition. Their work, pictured here, was recently showcased at Union Station in Toronto.
Photo by Richard Lautens
“I started thinking as an artist, not to box myself as a photojournalist. Expand my capacity, do more art installation.”
— Interview Participant
A theme of Financial Constraints emerged
There’s a pattern of inconsistent work, regular staff layoffs and reduced wages across the industry.
How might we help visual journalists navigate the evolving media landscape in order to build sustainable careers?FIELD STUDY: VISUAL JOURNALISTS HOST SHOWCASE OF WORK
As a studio technician and community arts programmer, I curated a photo exhibition while simultaneously working on this capstone project. It contributed a great deal towards my research as I was interacting with visual journalists and artists as we were preparing the space and materials for a showcase.
Design Challenge
Persona
Designing for NaomiIdeation
From Sketches to Wireframes
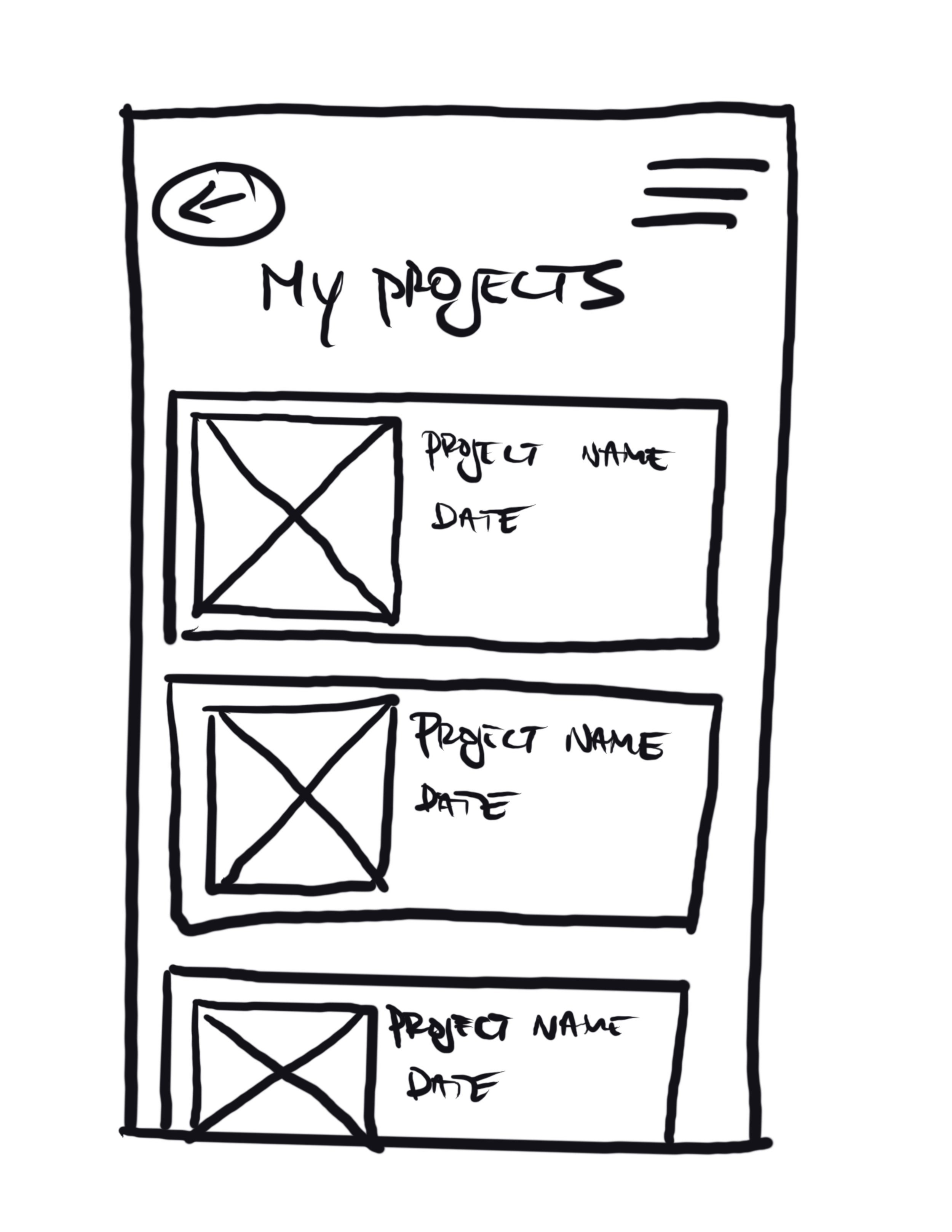
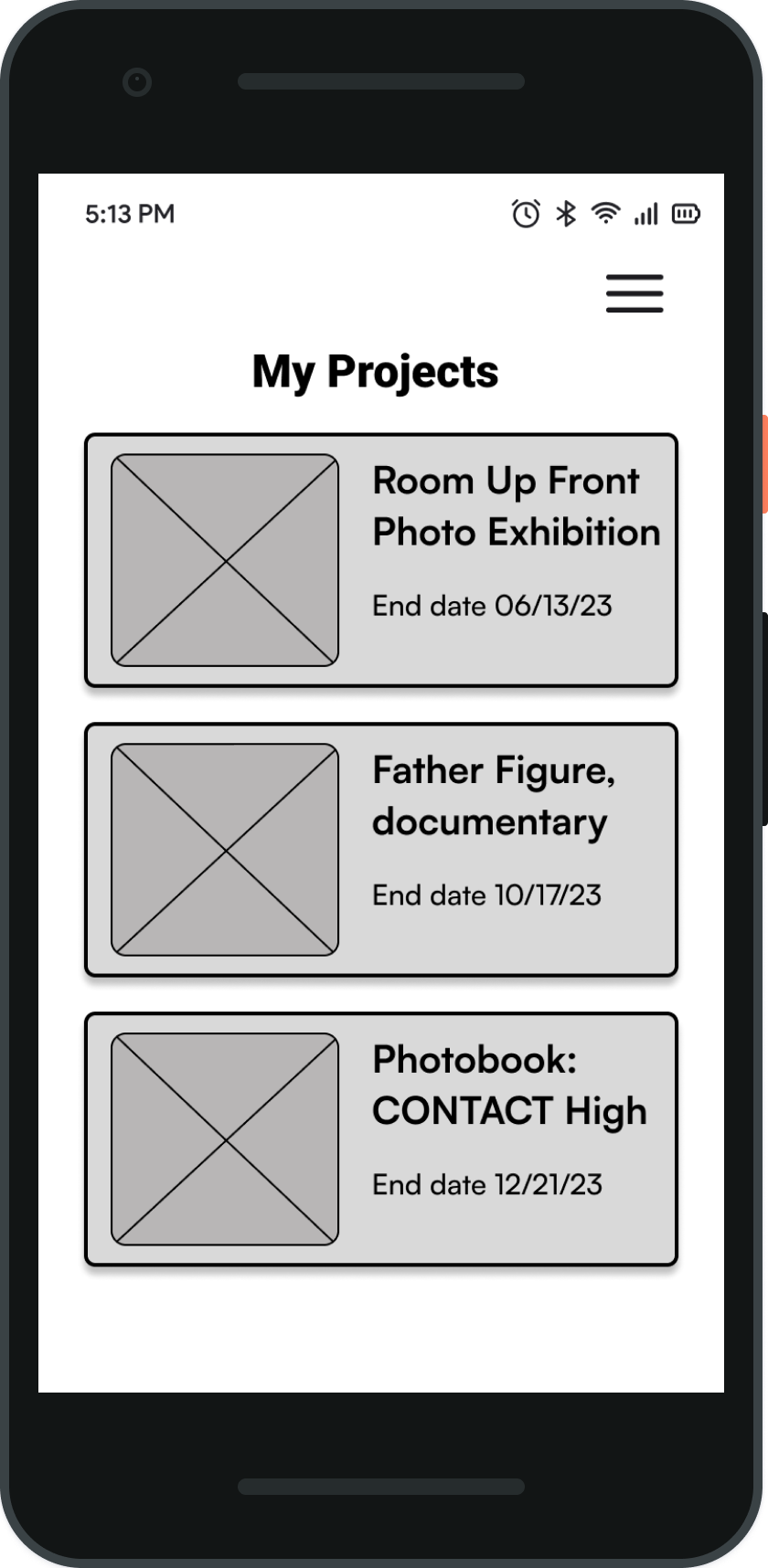
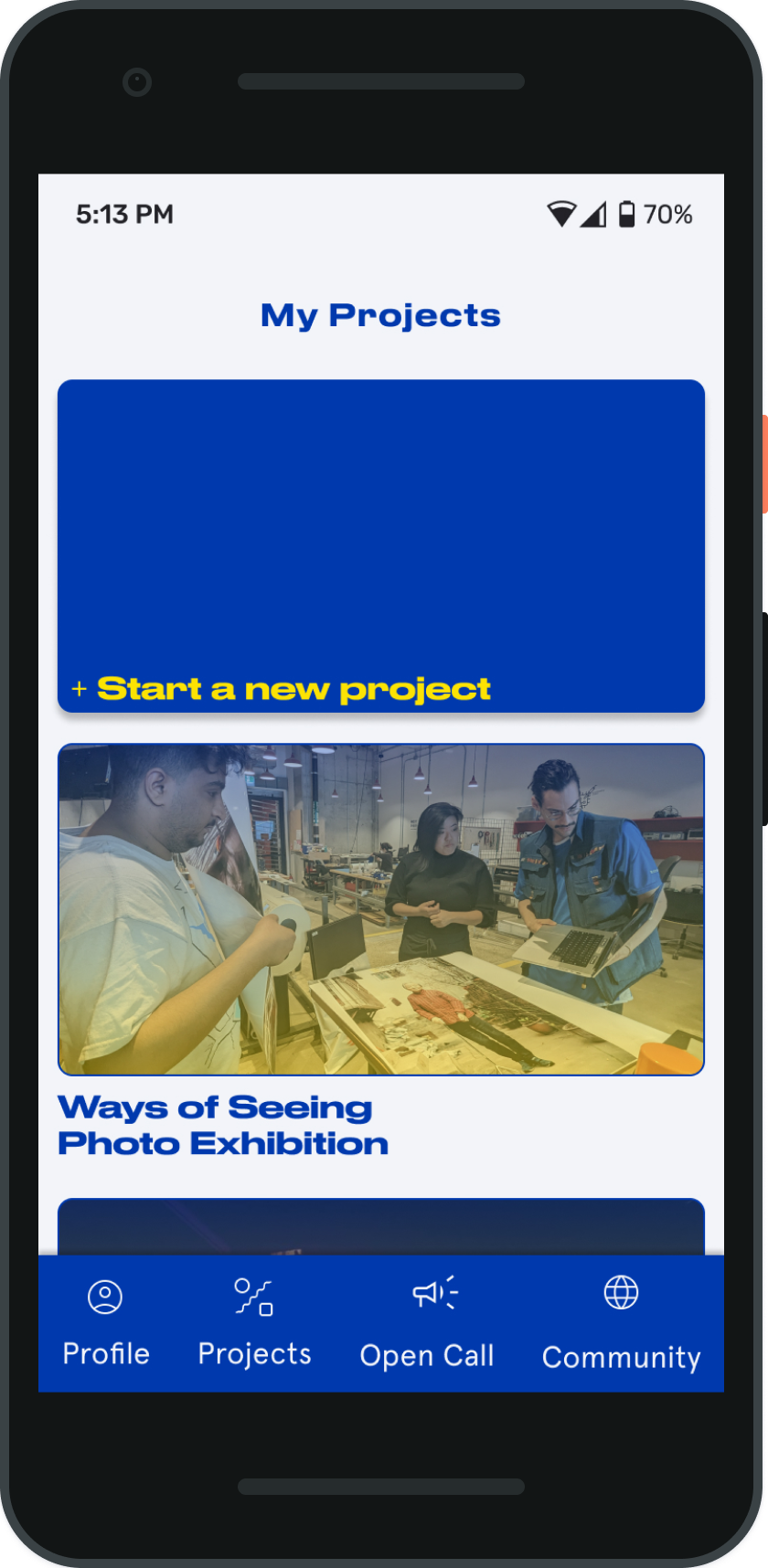
The "My Projects" page is where users can access all their ongoing projects such as fundraising campaigns and/or showcase events.

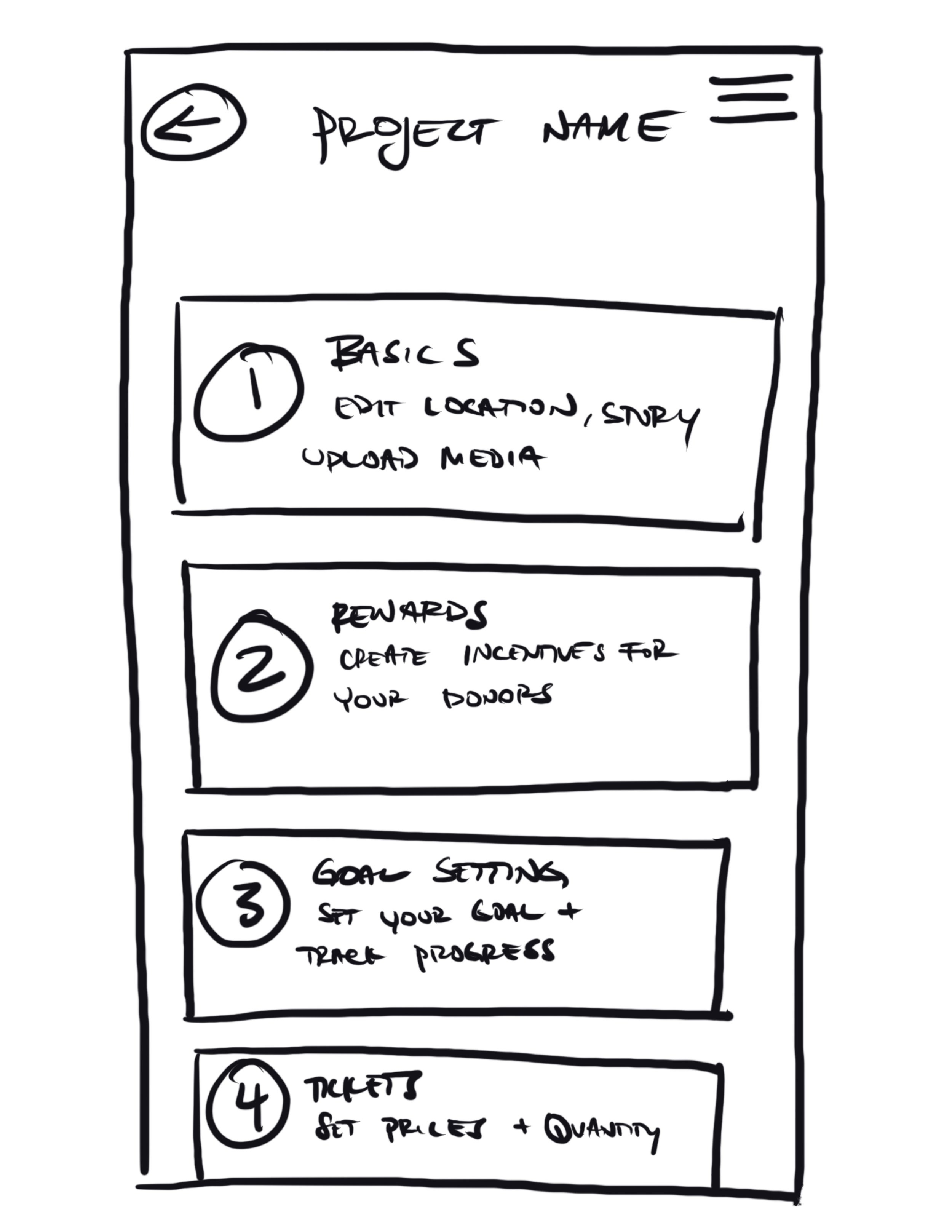
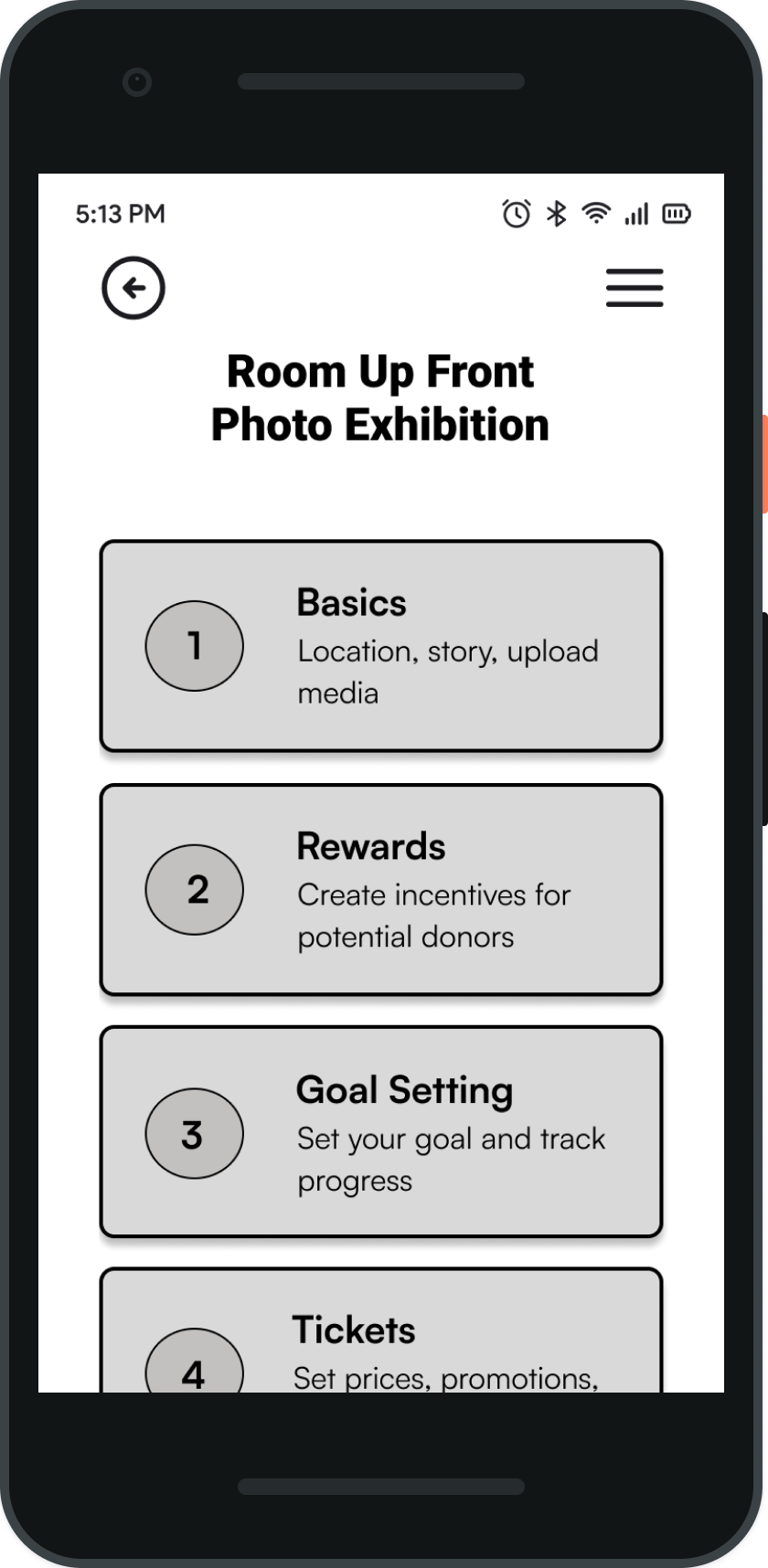
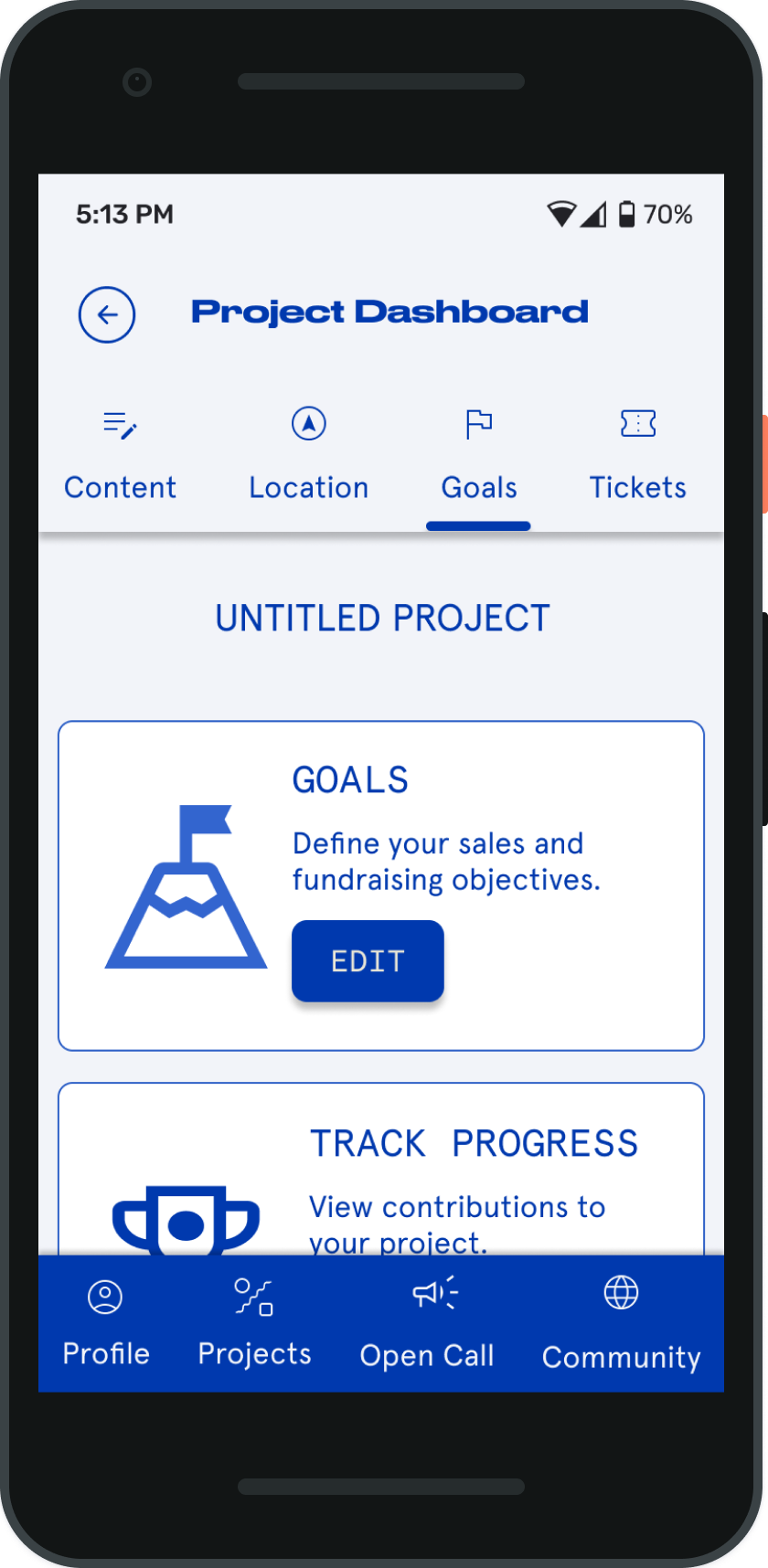
The "Project Dashboard" is where the user builds and edits all the components of their project. Here they will access pages for components such as uploading media or setting a fundraising goal.

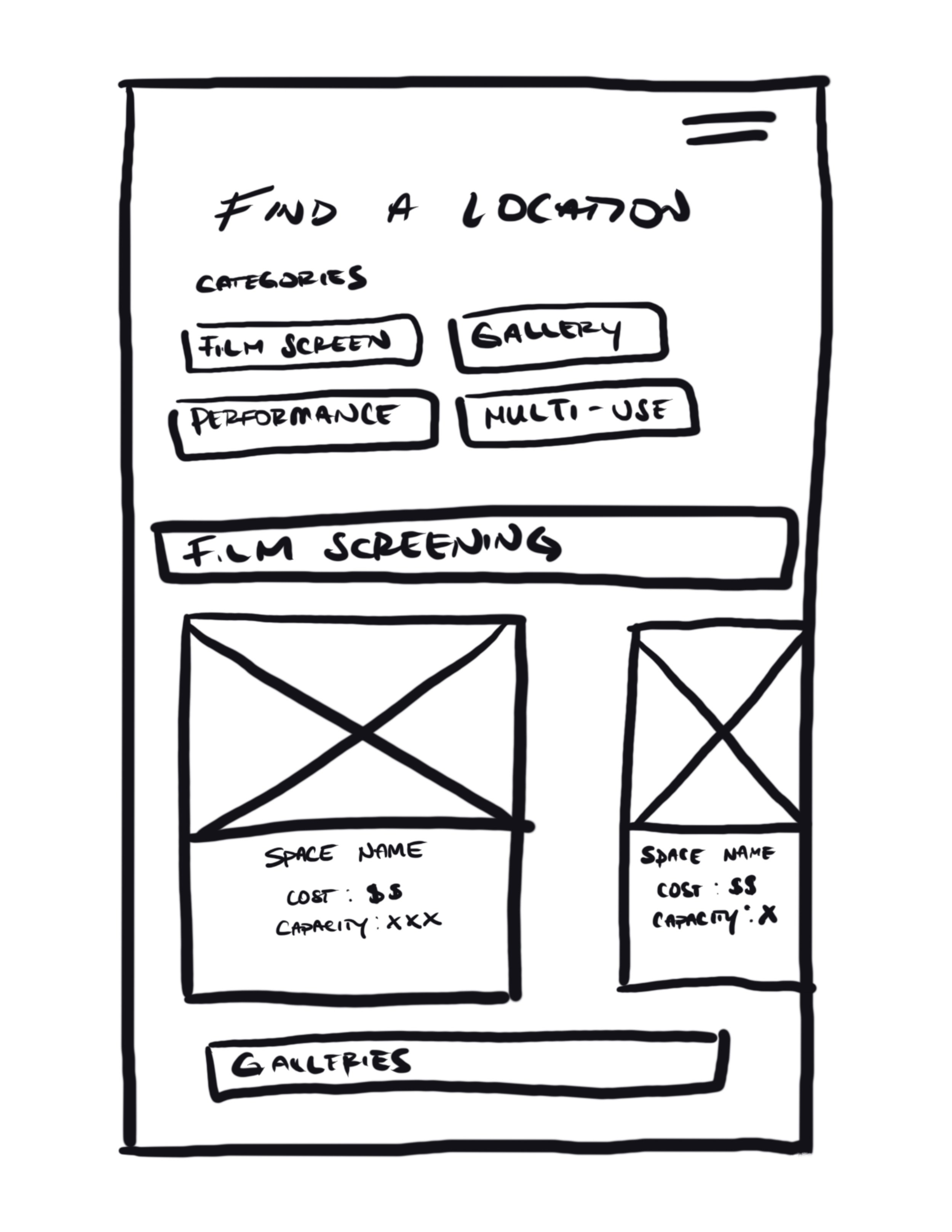
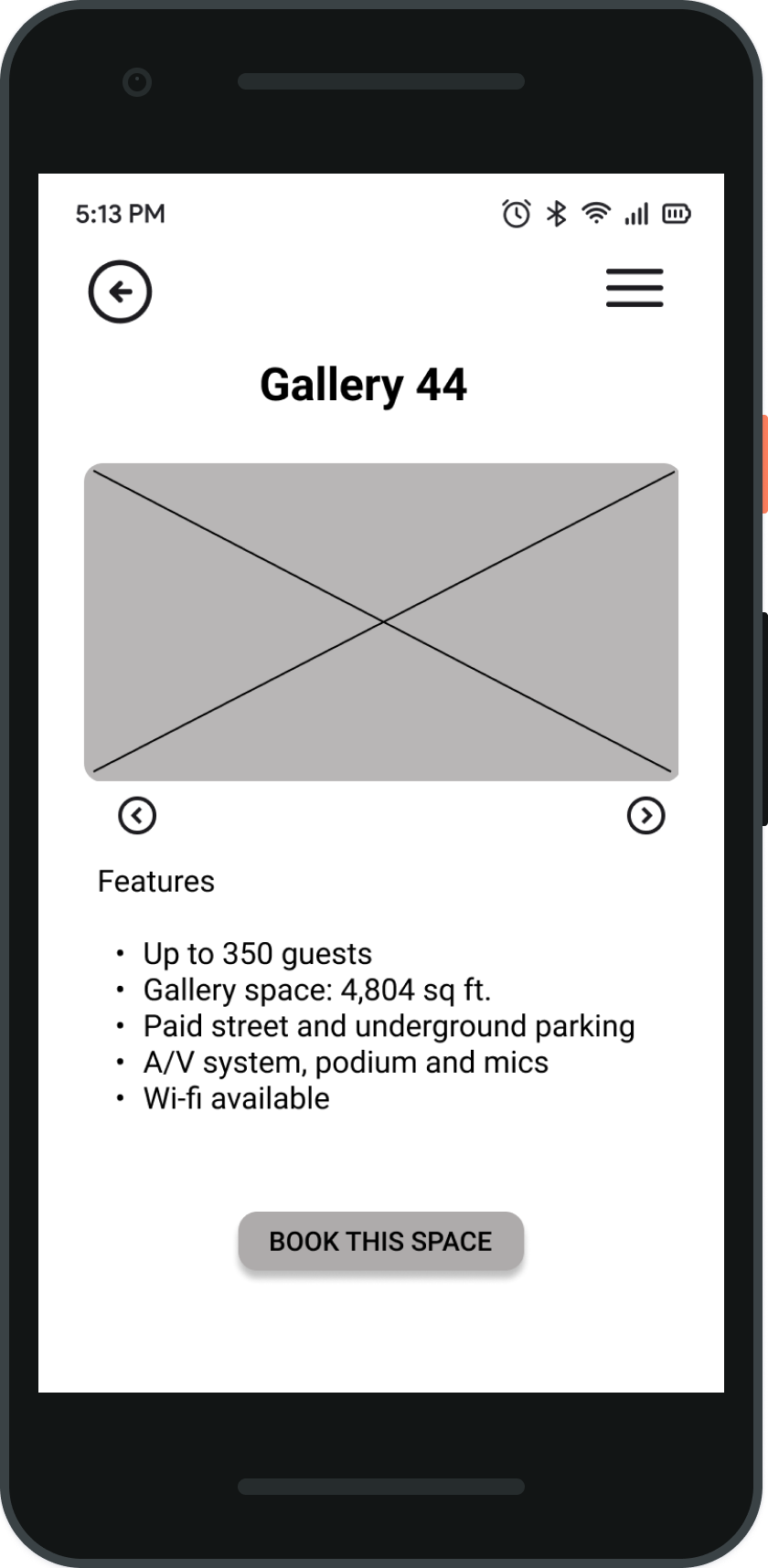
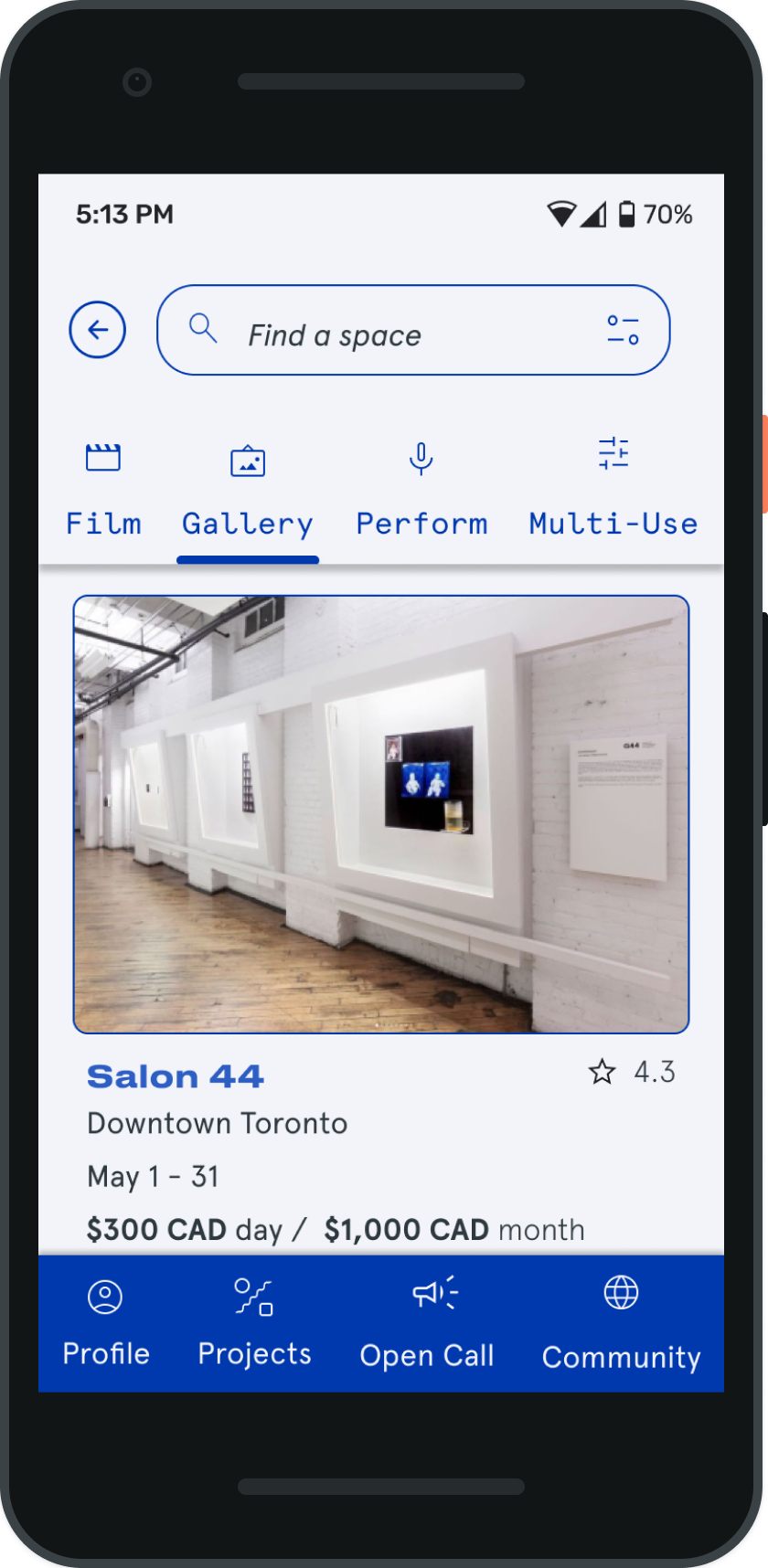
Users have the ability to find and book a space according to the type of showcase they are hosting. For example, if you are hosting a film screening you can find spaces that are equipped with a projector or seating area.

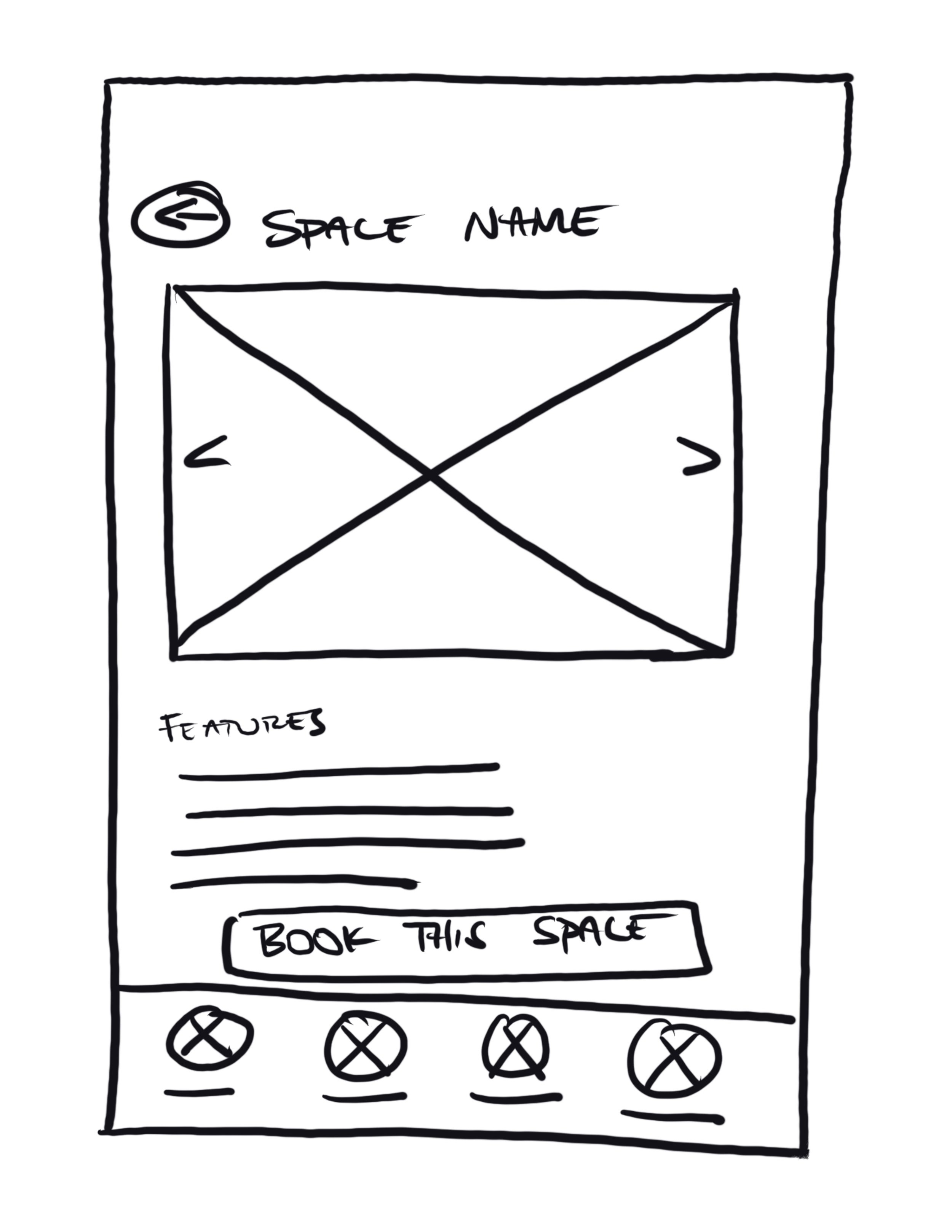
A space available for rent to host a showcase. User can view photos of the space and the features/amenities offered.

A published fundraising campaign that displays information such as progress towards a fundraising goal and a CTA to donate towards the project and attend the showcase.





Wireframes & User Testing
Refine, Revise, Repeat: The Power of IterationI conducted 2 rounds of user testing among 10 participants ranging from visual journalists to multimedia artists. As part of the tasks and scenarios given, participants created and launched a fundraising project.
Before
After
Usability Issue 1
Menu Navigation
The majority of users did not interact with the hamburger menu. Therefore the final iteration includes a menu that is fixed to the bottom of the page.
Before
After
Usability Issue 2
Information Overload
This is a project dashboard where the user can build and edit all the components of their project.
Test users found the amount of information on the dashboard “overwhelming” and preferred that each component of a project be presented in singular fashion.
The final iteration of the dashboard shows the user an overview of all the components in a project, yet each component can be selected and viewed independently.
Test Question
“What is one feature we can add that would make this product indispensable for you?”
Participant Feedback
“Take me directly to spaces I can use. I want to see artists who have used it in the past and feedback on how it was for them.”
Designing a Competitive Edge
I prioritized enhancing my crowdfunding app by actively seeking ways to differentiate it from competitors like Kickstarter and Indiegogo. Feedback during user tests emphasized the importance of creating a community that makes showcasing art accessible. There is a fairly high barrier to entry in order to have your work showcased in an art gallery. As such, I explored unconventional spaces for showcasing art that go beyond the traditional gallery.
Visual Identity
Embracing Play, Collaboration, and InnovationThe Inspiration
Remarkable concepts originate from rough sketches on paper. The design is inspired by blueprints to encourage the brand values of playfulness, collaboration and innovation. I also drew inspiration from showcase events I’ve attended across the Toronto arts communities. Hosting a showcase doesn’t mean your work has to be perfect and polished. You’ll find artists challenging themselves to learn new skills and build things from scratch. As such, the design aesthetic incorporates 3D elements in the form of type and iconography to emulate this iterative process.
High Fidelity Prototype
Putting it all Together



Trading Floor
Trading Floor
Explore what’s happening on the floor
The Future of Trading Floor
Opportunities for Improvement-
Input from curators and venue/space owners would provide valuable insight as to their own pain points and motivations behind showcasing art. I would create another persona and experience map to better understand how they might use the app for their business goals. Planning and producing an event has many moving parts and variables so I would use their input to ensure the profile page for a space has all the necessary information to improve the booking process.
-
I would develop a roster of bookable spaces within underserved communities. This would alleviate high barriers of entry into the arts industry by creating a pathway to showcasing art more accessible. These bookable spaces would expand beyond a traditional gallery, and use unconventional spaces to showcase.
-
The product would have to consider the environmental impact of showcasing art in a space. How can we encourage recycling of materials used in a showcase? I could develop a feature where artists can post materials for trade or sale.
Before you go…
Responsive Marketing WebsiteDive deeper into the community platform and discover all the features available on the Trading Floor.
Helping a curator install art for a showcase.
Key Learnings
You’re bound to go through several iterations. Through this process you’ll find unexpected pathways and nuances towards a solution. Look to your persona as a North Star to guide your design decisions.
Take advantage of user testing with your prototype as another opportunity to interview your user about their pain points and motivations. It revealed invaluable insight that helped me differentiate my design solution from competitors.
Research and design are equal parts critical to the success of a product. While research came relatively natural, design is a level of tedious I had never encountered before. With time and practice I’ll develop my style and become more efficient as a designer.


















